ワードプレスの画像を全部Webpに変換する方法

EWWW Image Optimizerは使えなかった
ワードプレスで簡単にWebpにしたい!と思って調べると、大概のサイトがEWWW Image Optimizerを紹介しています。
が、お客様のサイトは全体の1割も満たない画像だけがWebp化され、さらに拡張子が「sample.jpg.webp」みたいに.jpg.webpや.png.webpになってて非常にウザいしビミョーすぎて使い物にならねーーーー!!!
と絶望していた。
ココからはお客さんが「こうやればいいや!」とお一人でガンガンやってた部分と、私の教えた方法を合わせてシェア(というより覚書?)します。
全部で7,000枚の画像をまずはローカルにうつす
ワードプレスでは、メディアで保存した画像は /wp-content/uploadsの中に入っています。
なので、いったんこれを全部ローカルにダウンロード。
FFFTPを使いました。
念のため、バックアップも取っておいた。
uploadsフォルダ内はPDFも入っているので、Webp化しないものは避けておく。
今回使用したバッチ
今回はこちらを使用させていただきました。
https://blogs.osdn.jp/2019/07/08/minify-img.html
お世話になりました。ありがとうございました。
1枚1枚が割と時間かかるので、終業直前にかけて、翌朝に次の項目からやるのをお勧めします。
FTPでサーバーにwebp化した画像を戻す
一旦uploadsフォルダ内を全部削除をしました。すっきり!!
そこにjpg png gifをwebp化したあと、webp化しなかったファイルと合わせて戻します。
あとは書き換え作業!!
FTPから画像を載せるとメディアに出てこない問題を解決する
FTPで画像を操作すると、表示されません。
これは・・・ワードプレスの困った仕様です。
属性を変えればいいとのことですが、面倒だったので、プラグインを使いました。
Bulk Media Register というプラグインです。
とても簡単に使える上、全部一括で表示してくれるようになるので、ぜひご活用ください。
また、全部作業が終わった後は削除して問題ありませんのでご安心ください。
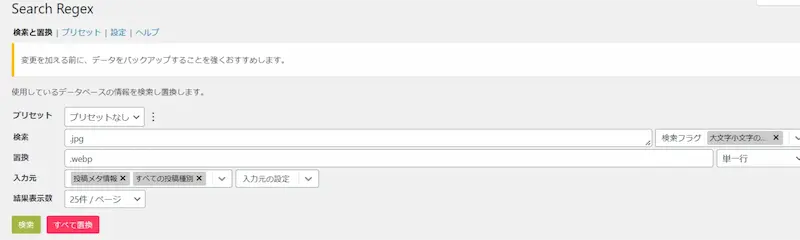
Search Regexを使って書き換える
ここまでで画像側の操作が終わりました。
次はhtml等々を書き換えていきます。
ここでは書き換えプラグインとして有名なSearch Regexを使いました。

検索には.jpg .png .gifを。
置換には.webp。
入力元は「投稿メタ情報」と「すべての投稿種別」で行います。
検索をかけて・・・OKそうならすべて置換!
すっごく大量に出てくる!と思ったら、リビジョンだったので、リビジョンは変更しなくていいや!
という方は入力元をリビジョンだけ×にするのもいいかもしれません。
なお、uploads以外のフォルダに画像を入れているケースもあるのですが、この方法を使うとそのフォルダの画像の拡張子も変わってしまうので、そのフォルダも拡張子を変えておかないと表示されないことになります。
入力元で、全ての投稿種別を選ぶと投稿も固定ページも書き換え可能。
カスタム投稿タイプも書き換え可能です。
アイキャッチ画像を設定している場合は、投稿メタ情報で書き換えます。
あとは細かいところでいえば、function.php等のphpの書き換えはされてないので、手動で変更。
最終的にはSearch Regexも削除してOKです。
これでサイト内全部Webp化できました。
ワードプレスのWebp化のまとめ
EWWWでなんで全部Webp化しなかったのかは分からないのですが、
手動でも全部Webp化できました。
ついでにいらない画像も大幅に削除した結果、7,000枚あった画像が5,000枚まで減ったそうです(笑)
大きすぎる画像を入れると、使っていなくても小サイズ(サムネイル)中サイズ(width:350px)大サイズ(width:750px)、フルサイズと4つも画像を作ってしまうため実際にはフルサイズや大サイズは使わないのに大量にある!!と言って削除したそう・・・。
運営して5年以上のサイトで、以前はPCからがメインだったからそこまで画像の大きさにはこだわってなかったけど、時代の変化でモバイルフレンドリー必須になり、今回のWebp化の機会に断捨離まで成功。
ページスピードインサイトによると、Webp化をしたら10点ほどアップ!
Webp化すると30%ぐらい削減できるけど、そこからさらに画像サイズの最適化を行った結果も加わっていますが、画像をwebpにして最適なサイズにするとやはり表示スピードはアップしますね。
ワードプレスの管理画面だけを見ていたら気づかないことですが、サーバー側から見るとまた違う景色が見えるもの。
普段はワードプレスの管理画面しか見てなくて、サーバー側をいじるのはちょっと怖い。。。っていう方もぜひご相談ください。
安全に作業できるようにサポートします。